Adornments
Visually preview color values inline in the XAML editor
Introduction
One of the challenges of working with colors in Xamarin.Forms is understanding what color will be shown when hex strings, named colors or static resources are used in XAML.
To make colors easier to understand, MFractor includes several color adornments to visually show what a color will be next to its usage.
Color Adornments Performance Impacts
By default, color adornments are not enabled for the XAML editor. Due to rendering constraints, color adornments can have an adverse impact on IntelliSense performance.
To enable color adornments, open MFractors Preferences and then go to Settings -> Feature Flags and toggle Color Adornments.
Adornments Overview
Hex Color Adornments
When MFractor detects a hexadecimal color declaration, it will evaluate that color and inject a small preview of that color:

Named Color Adornments
When MFractor detects a color attribute that assigns a named color constant (such as Red, SlateBlue, Green etc), it will evaluate the named color and inject a small preview of that color:

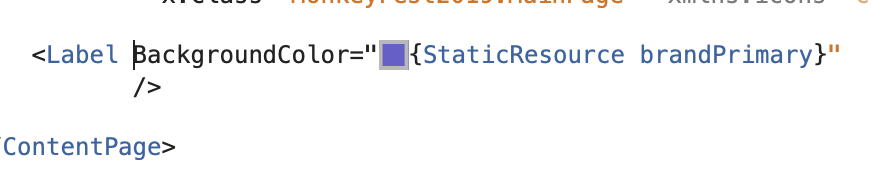
Static Resource Color Adornments
When MFractor detects a static resource expression that returns a color resource, it will evaluate the static resource and inject a small preview of the declared color:

Accessing The Color Editor
To make it easier to edit a color declaration, MFractor includes a built-in color editor that you can use to visually create a new color.
When a color adornment is present in XAML code, click on the color preview square to launch the editor.