Color Analysis
Inspect XAML color properties to validate color format and suggest refactorings for better organizing your color assets.
Introduction
MFractor includes several code analysers to aid on managing the colors in your Xamarin.Forms projects. Those analysers are applied to active XAML documents on the editor and will check any property of the Xamarin.Forms.Color Struct, including any custom or third-party component types.
Color analysers helps you with the following types of issues and enhancements:
- Check for mispelled hex color formats.
- Check for mispelled color values.
- Identify colors declared as static resources.
Identifying Mispelled Hex Color Formats
Xamarin.Forms Color Type allows passing a hexadecimal color value in several different formats:
- #RRGGBB: A color with 32 bit (00-FF) Red, Green and Blue channels.
- #AARRGGBB: A color with 32 bit (00-FF) Alpha, Red, Green and Blue channels.
- #RGB: A color with 16 bit (0-F) Red, Green and Blue channels.
- #ARGB: A color with 16 bit (0-F) Alpha, Red, Green and Blue channels.
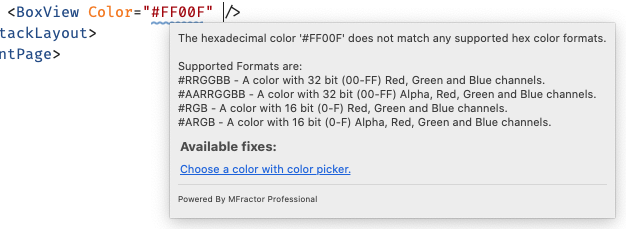
The color code analysis will check for values begining with an # to verify if they fall on one of above supported formats. If a mispelling format is identified an warning will be shown to the editor.

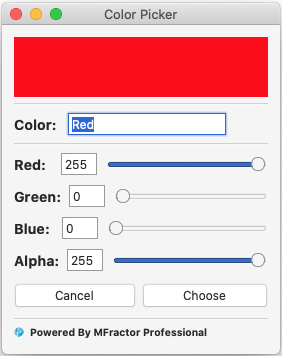
The warning tooltip allows you to invoke the Color Picker tool to pick a valid value for your property:

The color picker is a very useful tool for quickly setting a valid color value. You can iterate to it by dragging the Red, Blue, Green and Alpha channels sliders or by directly typing an integer value to its respective boxes.
The picker will try to identify an existing named color (one of the static read-only fields declared in the Xamarin.Forms.Color struct) for the RGB value set, or you can also type one of those suggestions to imediately get the channels filled.
By setting a color in the picker and clicking choose, MFractor will set the new value to the property. If the value represents one of the named colors this value will be used instead of the hex value.
Example: Enter the text
brownon the Color field and the picker channels will be automatically set to red 165, Green 42, Blue 42 and Alpha 255 that representsColor.Brownfield value of#FFA52A2A.
Fixing Mispelled Named Colors
Visual Studio provides completion for the named colors on properties of the Color type, even though, typos may happen. This code analysis checks for non-hex values typed on the color properties and suggests fixes to similar named colors.
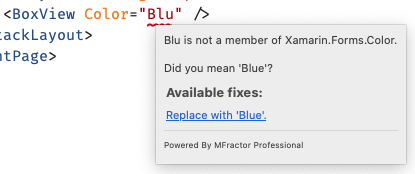
Suppose you have a color property with value of Blu. This is an invalid color value because it doesn't represent a valid named color, nor a hex value and neither a resource reference. This will be thrown as an error at compile time, but with the MFractor code analysis you can identify this issue as you edit your file and get suggestions to quickly fix the issue:

By hovering over the typo, the code analysis tooltip will show suggestions of names that closely match the mispelled one. Just click the link to have an instant fix.
Applying Named Color to Equivalent Hex Value
Hex values are a useful way of representing and sharing color value, but you can't easily figure a color value just by looking at it. For this reason, its useful to have named colors when they apply, so we can quickly identify what the color value is.
This code analysis will check Color properties that has hex values declared to verify if they match one of the named colors available.
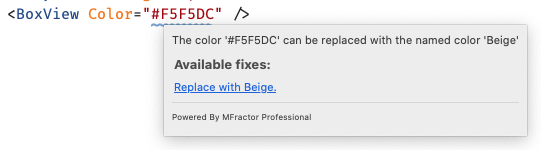
Suppose you have an element that declares a color with the value #F5F5DC which matches to the Color.Beige named color. A warning will be shown to the color declaration to suggest replacing with the named version:

Applying an Existing Color Resource
Its a common pattern to set theme Color values at the Resources of the App.xaml file of a Xamarin.Forms project. MFractor can identify if an explicity hex value set to a color property matches an existing resource at any level it could be declared.
Suppose you a have a Color entry for the primary color of your app theme, like below:
<ResourceDictionary>
<Color x:Key="primaryColor">#7BCCE5</Color>
</ResourceDictionary>
At another part of the code, you add an item that will apply this color value, but you didn't remember about the Color resource you've declared before, and you simply copy the hex value over from your style guide:
<BoxView Color="#7BCCE5" />
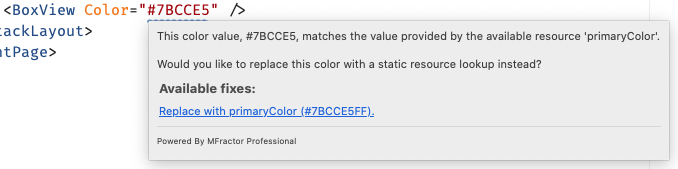
If you hover over the squiggles of the code analysis warning, you'll find information about the existing static resource that matches the hex value you've just typed. You can click on the link for applying the change reference the resource.

The color value will be replaced with the reference to the static resource:
<BoxView Color="{StaticResource primaryColor}" />
Consolidate Duplicate Colors
As we develop out app, it is probable that we will re-use the same selection of color literals (either as hex values or named colors) thorughout our app.
Eventually, we come to a point where we would like to convert a duplicate color reference into a static resource to cleanup our source code and to add branding consistency.
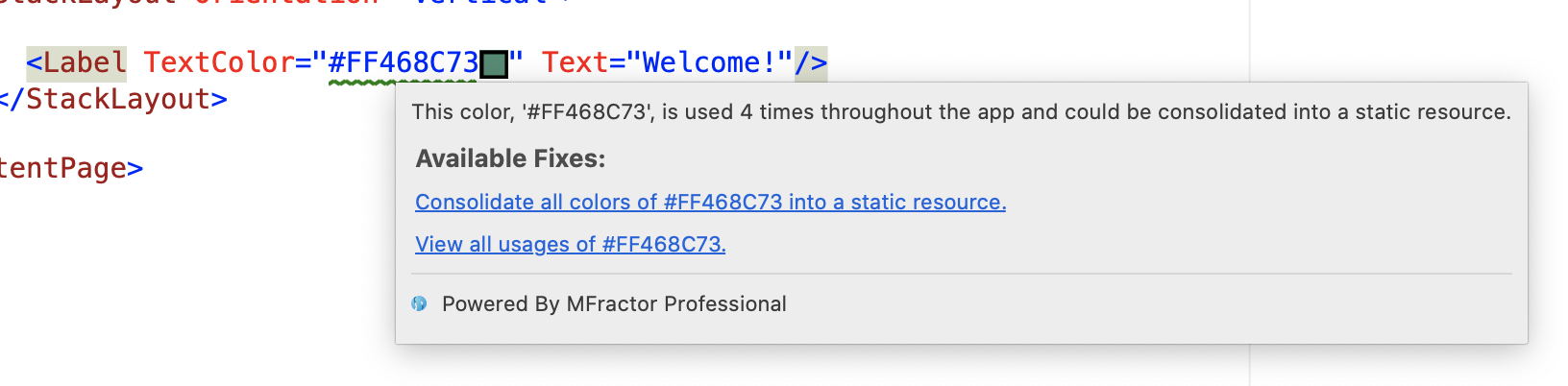
MFractor will detect the color values used within your XAML source code and let you know when the same color is used multiple times.

We can then View All Usages of that color value to understand how the color is being used and then use Consolidate all colors to convert the color literal into a static resource and replace all usages with a {StaticResource MyColor} expression.