Tooltips
Previewing the referenced grid row or columns
Introduction
When working with Grids in XAML, we often need to understand the layout behaviour of a row or column.
While we can refer to the row or column definition, MFractor provides tooltips that display the width or height behaviour for a given row or column.
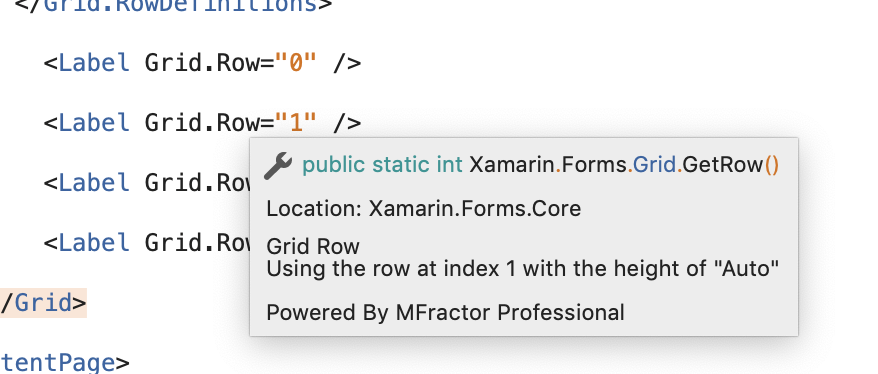
Grid.Row Tooltips
To view the row information of an element, hover your mouse over the Grid.Row attribute on the element.
MFractor will provide a short preview of the layout behaviour of that row.

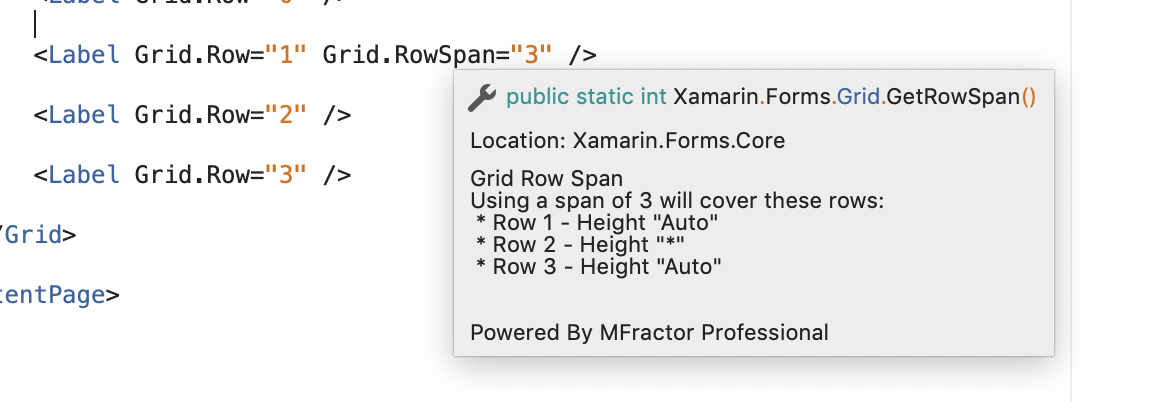
Grid.RowSpan Tooltips
To view the details of each row within a row span, hover your cursor over the Grid.RowSpan attribute.
MFractor will provide a short preview for each row that the row span covers.

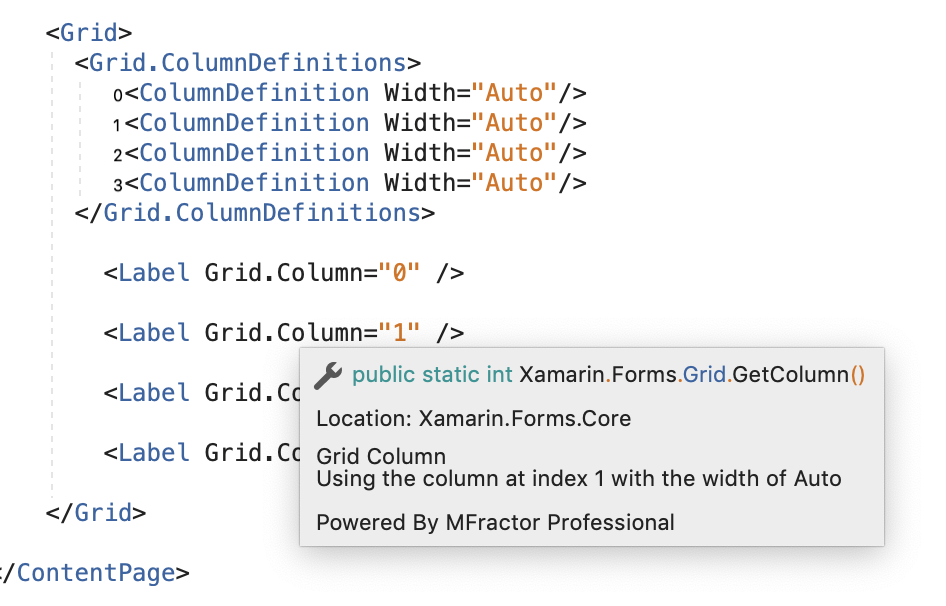
Grid.Column Tooltips
To view the column information of an element, hover your mouse over the Grid.Column attribute on the element.
MFractor will provide a short preview of the layout behaviour of that column.

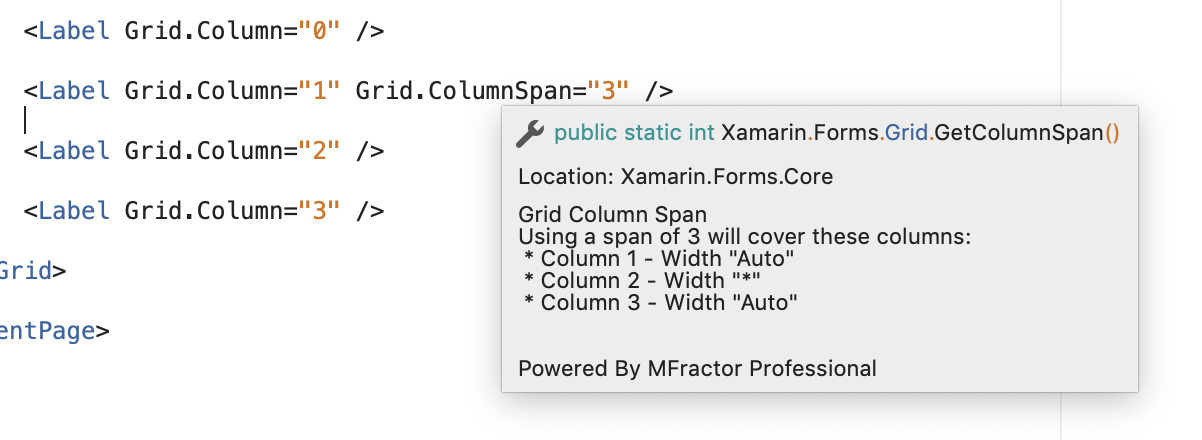
Grid.ColumnSpan Tooltips
To view the details of each column within a column span, hover your cursor over the Grid.ColumnSpan attribute.
MFractor will provide a short preview for each column that the column span covers.