Analysis
Code analysers that inspect usages of Style's and spot a variety of common issues
Introduction
Styles are one of the most powerful building blocks in Xamarin.Forms for crafting clean, maintainable XAML code.
Using styles, we can group initialise a set of properties with values for an element into reusable collection. This allows us to ensure a consistent user interface and organises the maintenance of a visual appearance into a single place.
A style is composed of the following syntax structures:
- The
Styletag declares the style. - The
TargetTypeattribute specifies the type that the style applies to. - The
x:Keydeclares a resource key we can use to lookup this style. If nox:Keyis defined, the style is implicit and is automatically applied to all elements matchingTargetTypein the scope. - The
BasedOnandBaseKey - The inner
Setterelement(s) targets aPropertyon the specifiedTargetTypeand initialises it with aValue.
Let's consider the following code:
<Style x:Key="TitleLabelStyle" TargetType="Label">
<Setter Property="FontSize" Value="Large"/>
<Setter Property="FontAttributes" Value="Bold"/>
<Setter Property="TextColor" Value="{StaticResource AccentOne}"/
</Style>
We would then apply this style using a StaticResource expression:
<Label Style="{StaticResource TitleLabelStyle}"/>
The Label will automatically apply the FontSize="Large", FontAttributes="Bold" and TextColor="TextColor" properties as specified by the TitleLabelStyle style.
MFractor provides many code inspections and fixes that help make working with styles much easier.
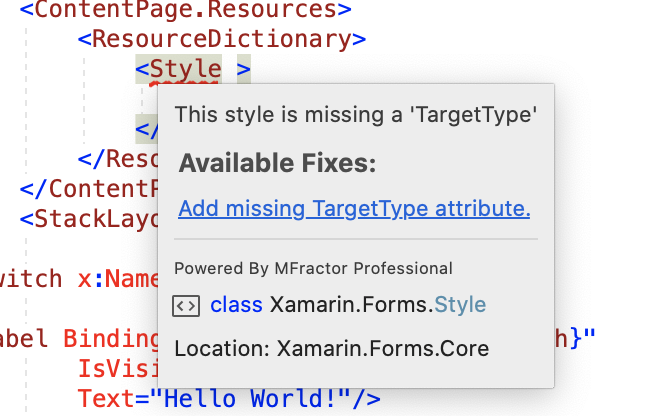
Style Is Missing TargetType
When you declare a style, it must include a TargetType attribute that specifies type the style applies to. Styles defined without a target type are invalid and will cause a compiler error.
MFractor will detect this and notify you when a style does not have the TargetType attribute:

MFractor will also offer a code fix to add the missing TargetType attribute.
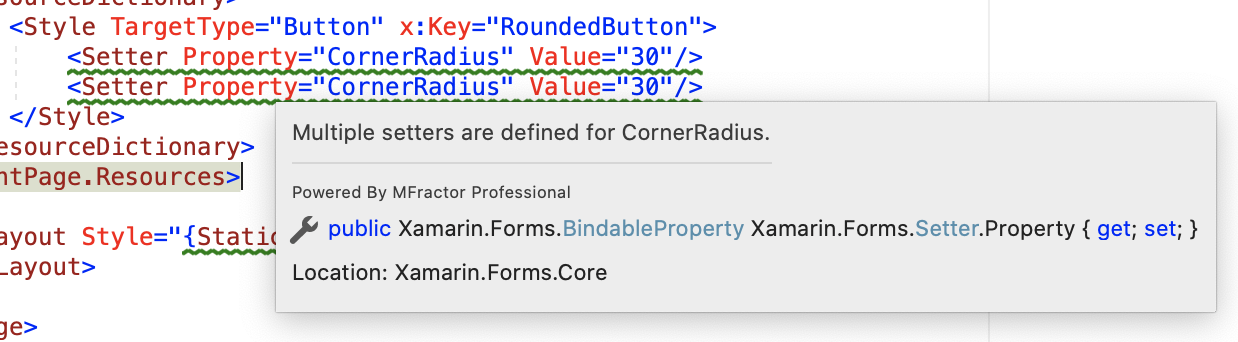
Style Has Duplicate Setters
When declaring new Style, each property defined by a Setter only needs to be declared once.
MFractor inspects a styles Setter's and verifies that only one setter per property is applied:

Static Resource Style Target Type Is Incompatible
When using a Style, the TargetType of that style must be compatible with the type of the element it is applied onto. If the types are not compatible, your app will crash at runtime.
MFractor inspects the TargetType of a styles applied onto elements and verifies that they are type-compatible.
Style TargetType Does Not Match BasedOn TargetType
When using the BasedOn and BaseResourceKey to create style inheritance, MFactor will inspect the parent styles TargetType and make sure that the types are compatible.
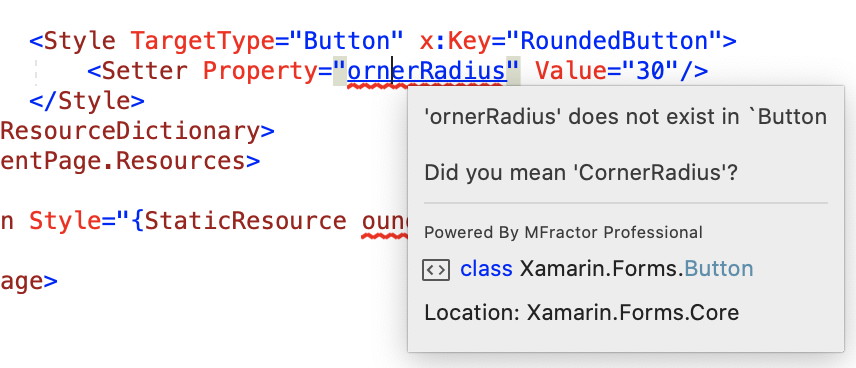
Property Setter Does Not Exist In Style TargetType
When creating a new style and configuring its Setters, MFractor will inspect the value provided to the Property attribute and verify that they exist on the TargetType:

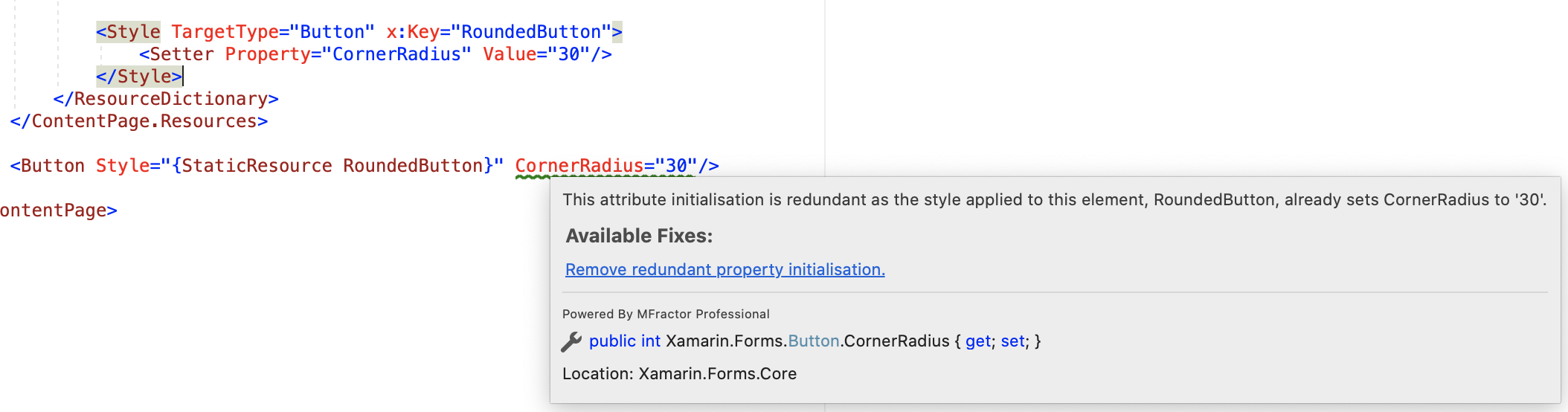
Property Value Is Already Applied By Style
When a style is applied onto an element, and that element initalises a property to the same value as initialised by the style, MFractor will provide a warning that the property initialise is redundant:

MFractor will also offer code fixes to remove all property initialisations that are already set to the same value by the style.
Unknown Style Detection
MFractor will inspect StaticResource expressions and verify that the referenced style exists within the application.
MFractor will offer a code-fix to generate a new style when a missing style is detected. Triggering this code fix will launch the style creation tool.
Additionally, if the style name closely matches a known static resource, MFractor will offer to replace the invalid name with an autocorrection.