XAML IntelliSense
An overview of MFractors XAML code completion features.
Introduction

IntelliSense Features
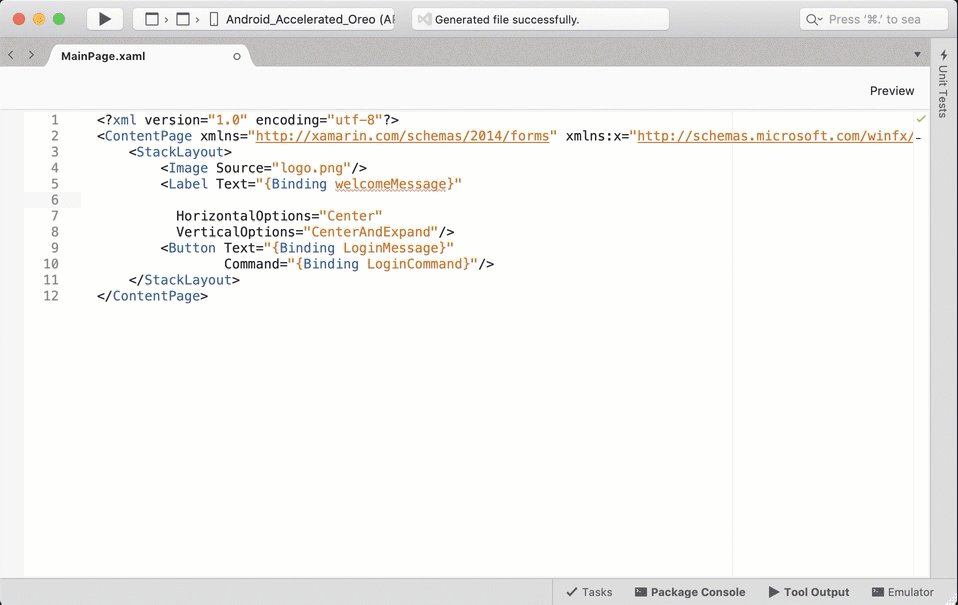
Data-Binding
Grids
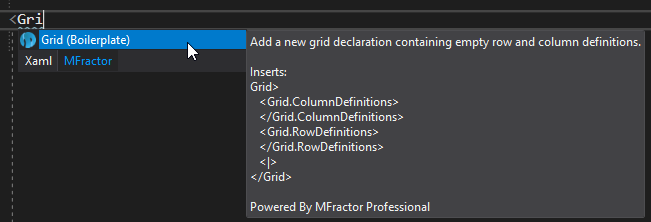
Grids take a lot of boilerplate code, instead use the intellisense feature to write the code for you:

This produces the following code to get you started:
<Grid>
<Grid.ColumnDefinitions>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
</Grid.RowDefinitions>
</Grid>
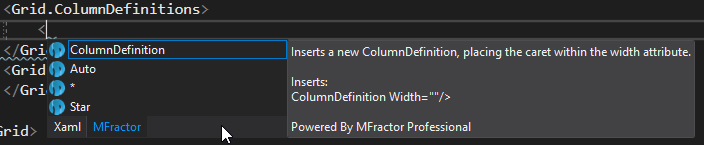
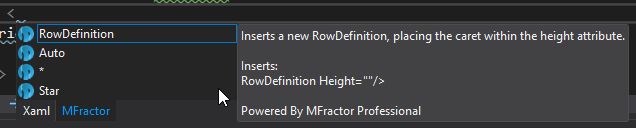
Alongside the Grid there are the Row and Column definitions:

<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height=""/>

<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height=""/>
There are also Shorthand Declaration Refactorings to swap to the new simplified format. See the blog post for more details.
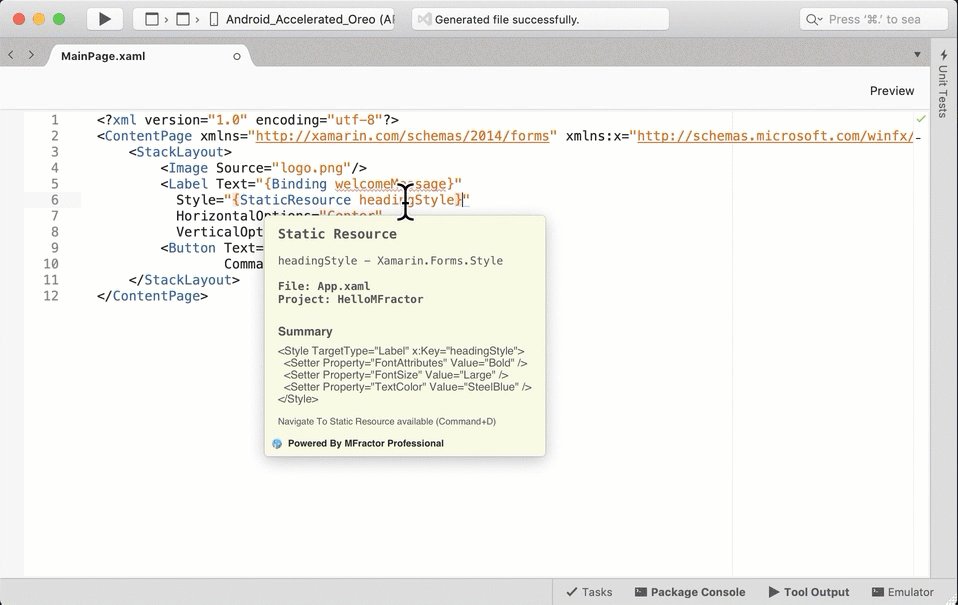
Static Resources
Dynamic Resources
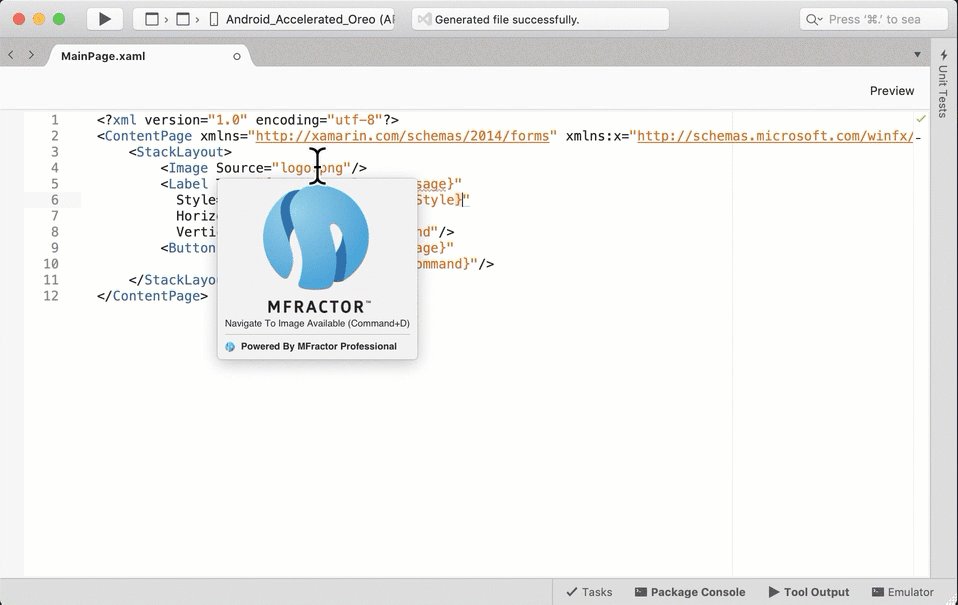
Images

See Image Tooltips for more information.
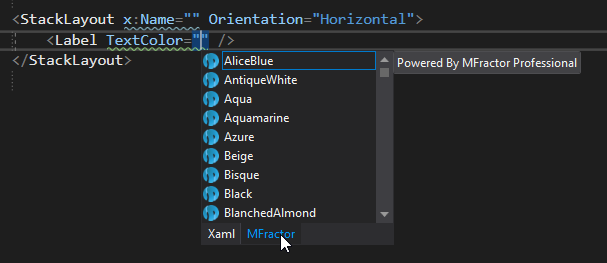
Colors
You can scroll through a handy list of TextColors provided by MFractor:

DataTriggers
Setter's
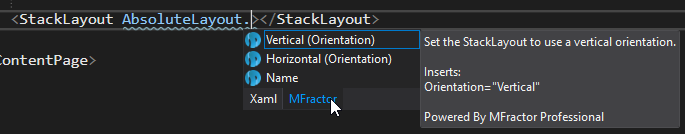
StackLayout's
There are a number a IntelliSense additions for StackLayout, these include:
Orientation
Orientation="Horizontal"Orientation="Vertical"