UIAppFonts Entry
Inject the UIAppFonts entry for a font asset into the info.plist
Introduction
When a font is imported to an iOS project, MFractor automatically takes care of adding it's declaration to the Info.plist file of the project. This is required by the UIKit framework, as stated on Apple Official Documentation on how to add custom fonts to native iOS project.
The code snippet for the entry is as follows:
<key>UIAppFonts</key>
<array>
<string>OpenSans-Regular.ttf</string>
</array>
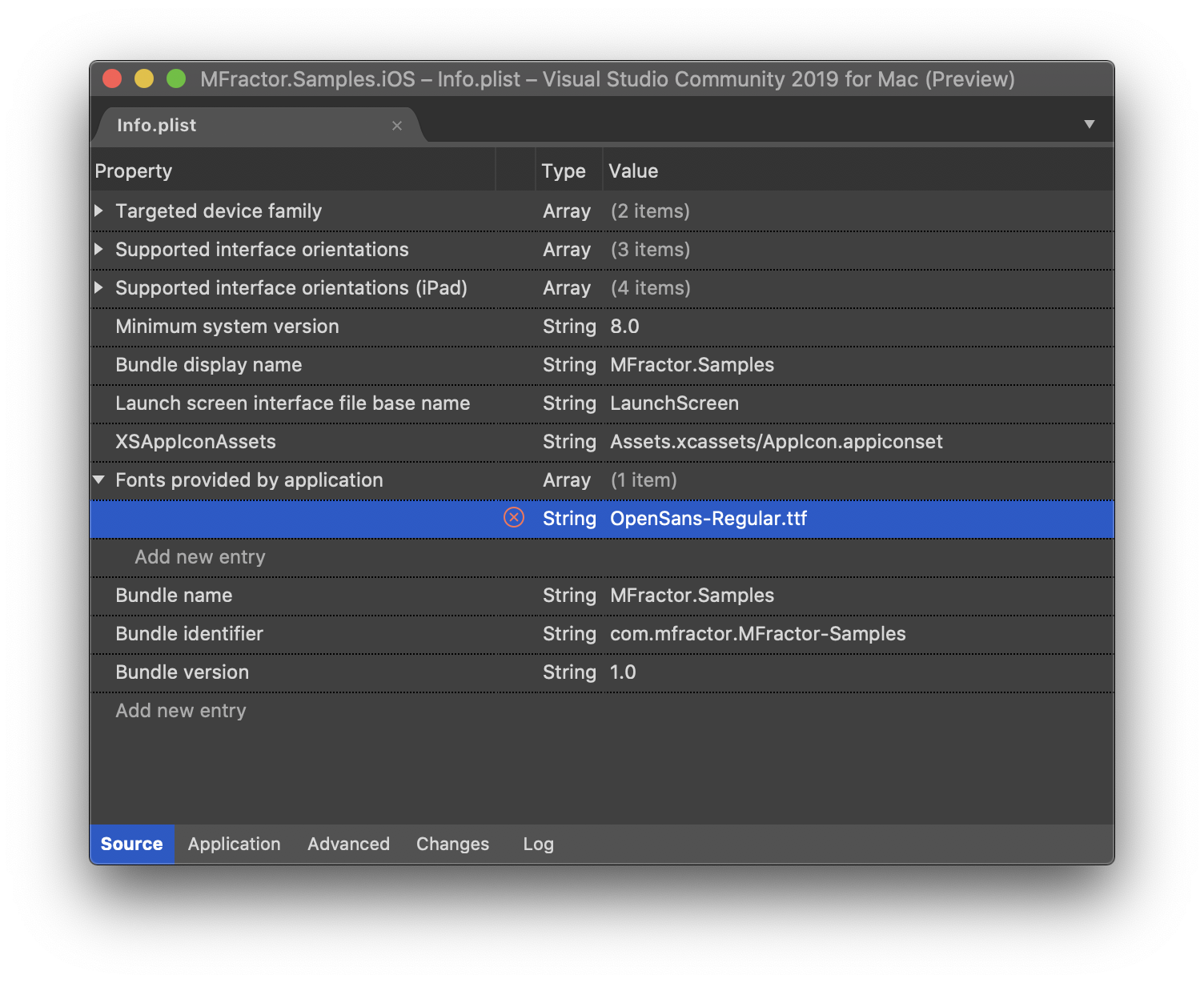
You can also check if the entry was added correctly from the Source view of the Info.plist file on Visual Studio:

With this settings in place you can start using the imported font in UIKit components that allows font customization, such as UILabel, UIButton and UITextField, and also on a Xamarin.Forms app for components that declare the FontFamily property, such as Label or Button.