Tooltips
Glyph Tooltip
When working with font icons in Xamarin.Forms, one of the challenges is understanding what a particular glyph code references.
Consider the following XAML code:
<Label FontFamily="{StaticResource FontAwesome5ProRegular}"
Text=""
This Label uses the  icon from the FontAwesome5ProRegular font asset. From a maintainability perspective, it's very difficult for a developer to understand what the icon code  refers to.
To make it easier to understand what a particular references, MFractor include glyph tooltips.
Please see the FontFamily resolution article to understand how MFractor resolves your font assets
Desktop Fonts vs Web Fonts
MFractor can only provide glyph previews when the referenced font asset is a web font. Desktop fonts do not contain the meta-data that associates a glyph name to its icon code.
If glyph tooltips do not appear, please ensure that your font asset is a web font.
Font Glyph Code Tooltips
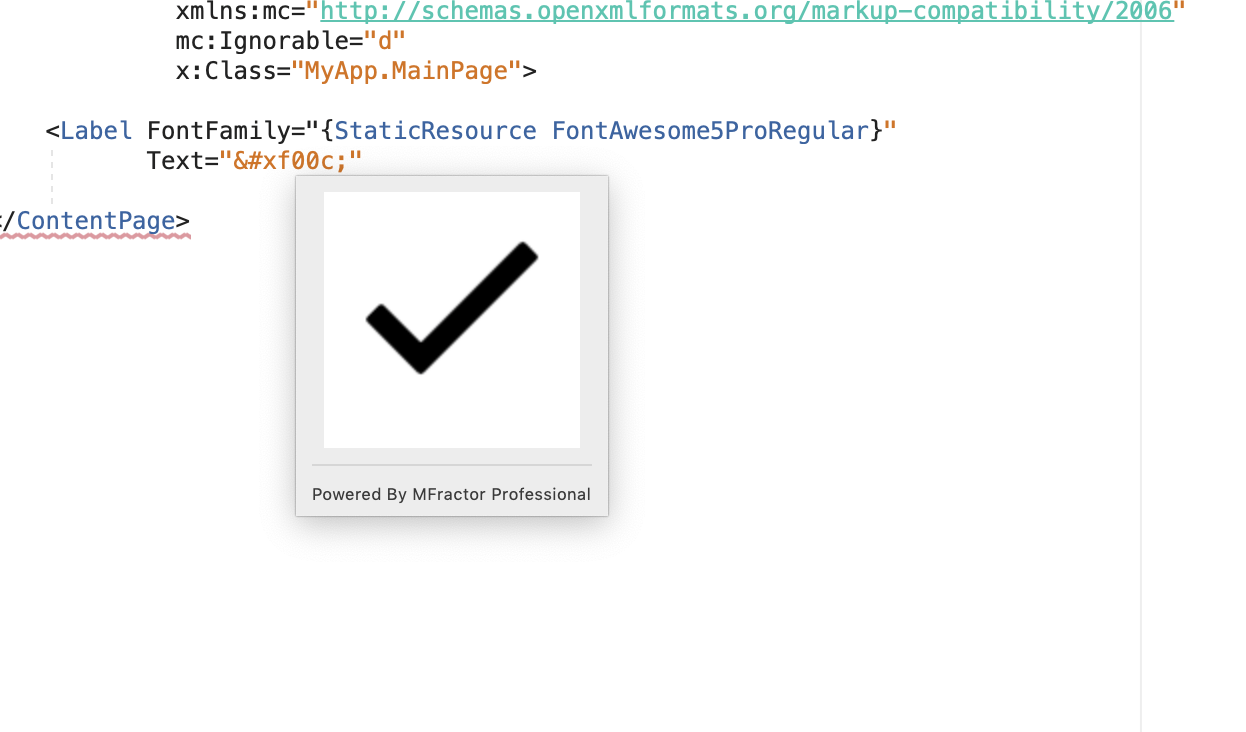
To access font glyph tooltips, hover over a font glyph code in XAML:

x:Static Constant tooltips
If you are using a font named constants class to reference font icons, MFractor can also preview these as tooltips.
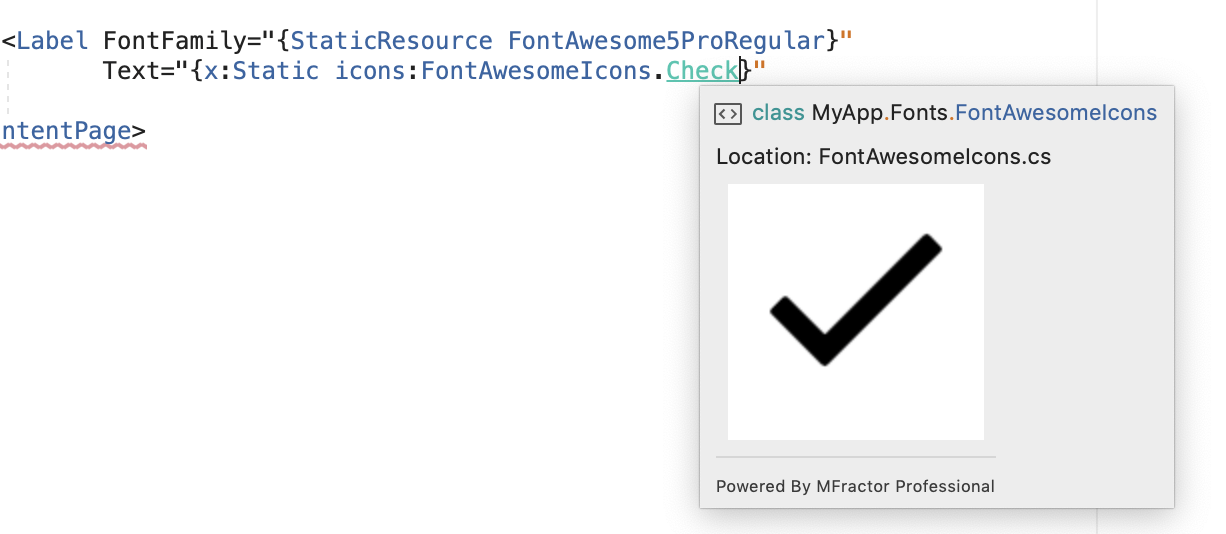
To access, hover over an x:Static expression that references a font character code:

Font Typography Tools
When working with fonts in Xamarin.Forms, it's useful to be able to visually preview the typography of a font for a particular block of text.
To assist with this, MFractor includes font typography tooltips that can render a text block in the font specified for that element.
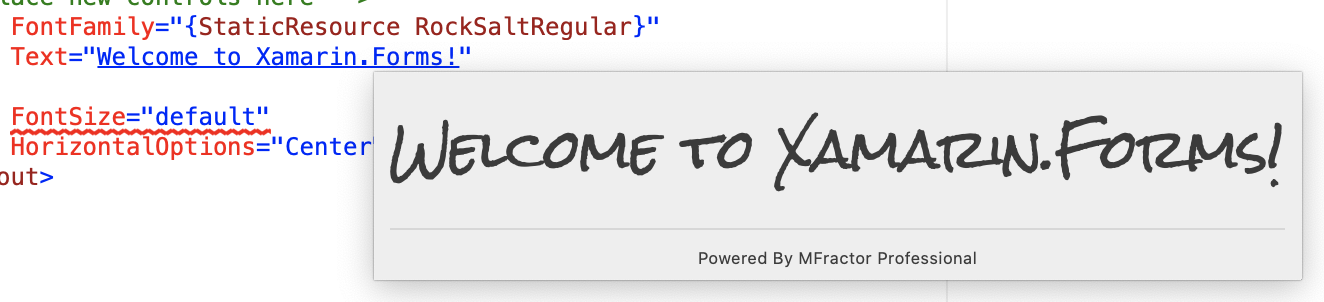
To access font typography tooltips, hover your cursor over a string literal in XAML where the elements FontFamily is set:

Embedded Font Tooltips
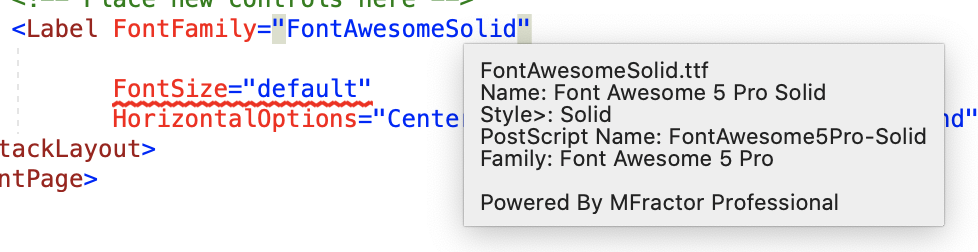
MFractor includes tooltips summarise the font information for an embedded font. These tooltips include some useful information such as the font name, style, family and postscript name.
MFractor will render an font summary tooltip when you hover over a FontFamily value that references an embedded font asset:

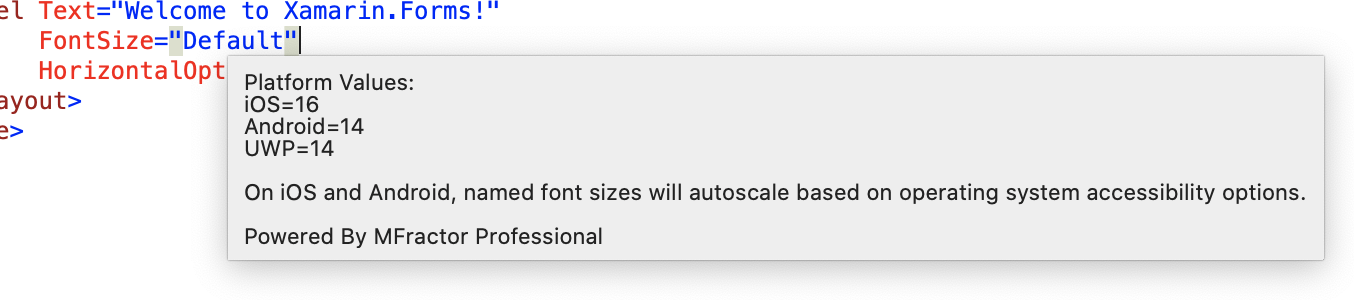
NamedSize Font Tooltips
MFractor includes helper tooltips for the NamedSize enum for the FontSize attribute.
When you hover over a NamedSize value, MFractor will render a summary of the platform-specific font sizes that the name maps to:

Please refer to the NamedSize documentation for more information.